Introduction
What is Contact Form 7?
Why Choose Contact Form 7?
There are numerous plugins available for creating forms in WordPress. Here’s why Contact Form 7 stands out:
Free and Open Source: You don’t have to spend a dime to use it.
Highly Customizable: Modify form elements to suit your brand and requirements.
Simple Setup: Even beginners can set up a form in minutes.
Integration-Friendly: Works with plugins like Akismet for spam protection and reCAPTCHA for added security.
Adaptable: Can be used for more than just contact forms, including surveys, event registrations, and lead generation.

Installing Contact Form 7
Log into WordPress Dashboard: Go to your WordPress admin panel by logging into your website.
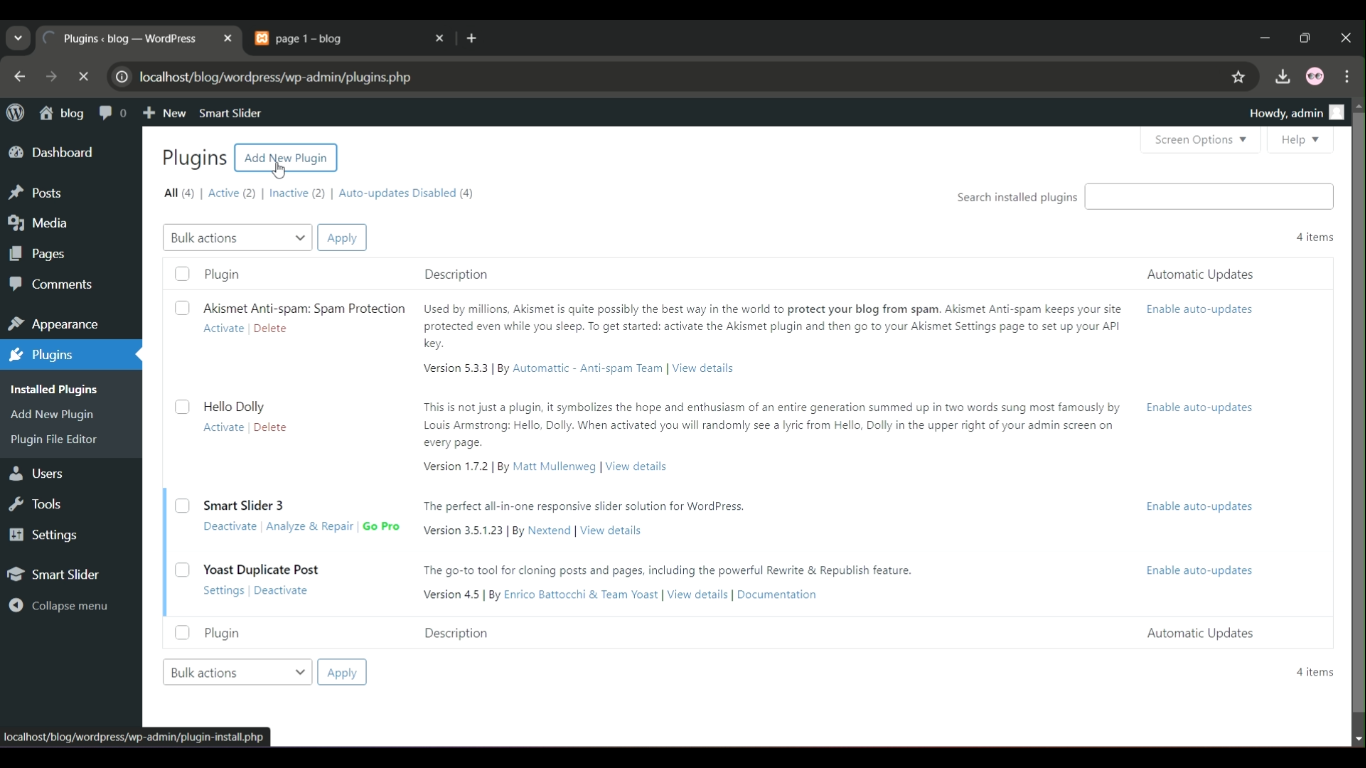
Navigate to Plugins: From the sidebar, click on “Plugins” and then select “Add New.”
Search for Contact Form 7: In the search bar, type “Contact Form 7.” Once it appears, click “Install Now.”
Activate the Plugin: After installation, click on “Activate” to enable the plugin.

Creating Your First Contact Form
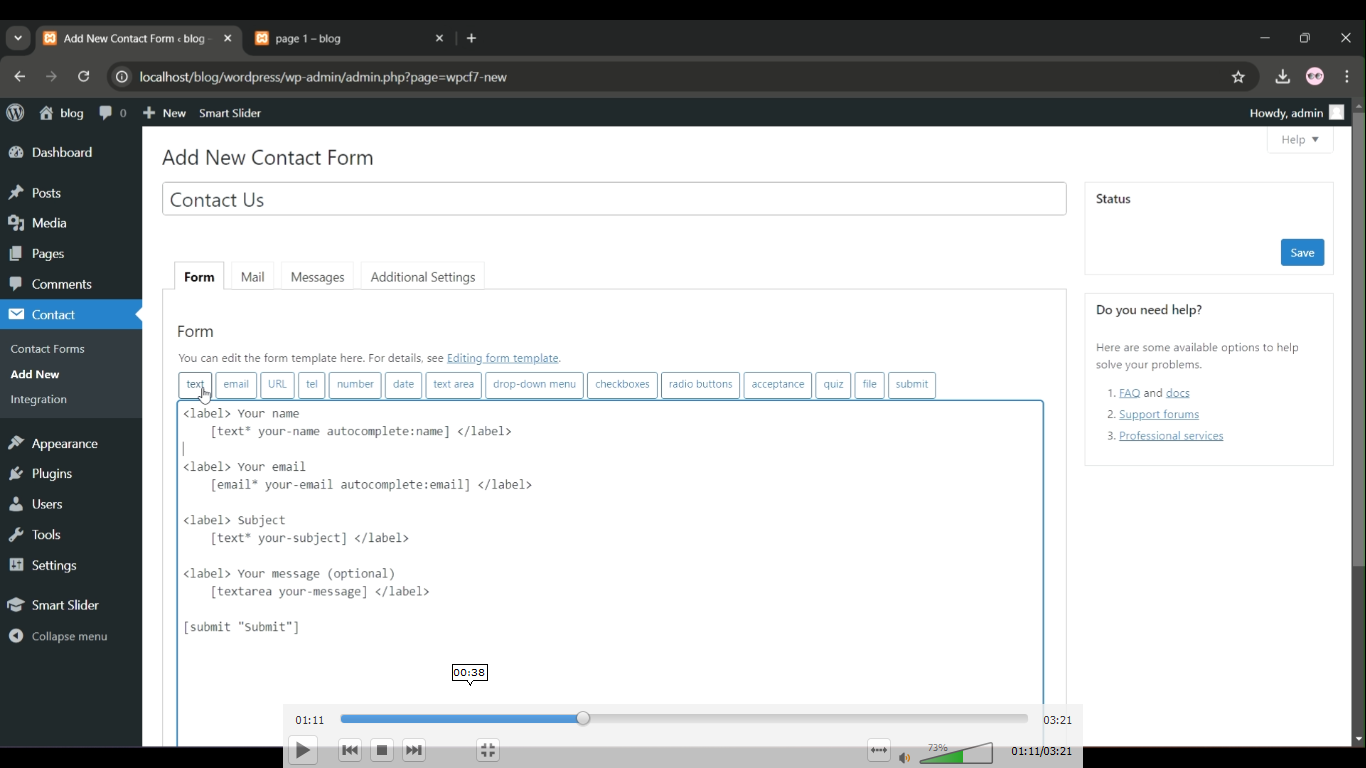
Access the Plugin: From your WordPress dashboard, go to “Contact” in the sidebar and click “Add New.”
Customize the Form:
A default form template will be displayed. It includes common fields like Name, Email, Subject, and Message.
You can add, remove, or edit fields using the tags available in the toolbar.
Save Your Form: Once you’re satisfied with the customization, give your form a name and click “Save.”
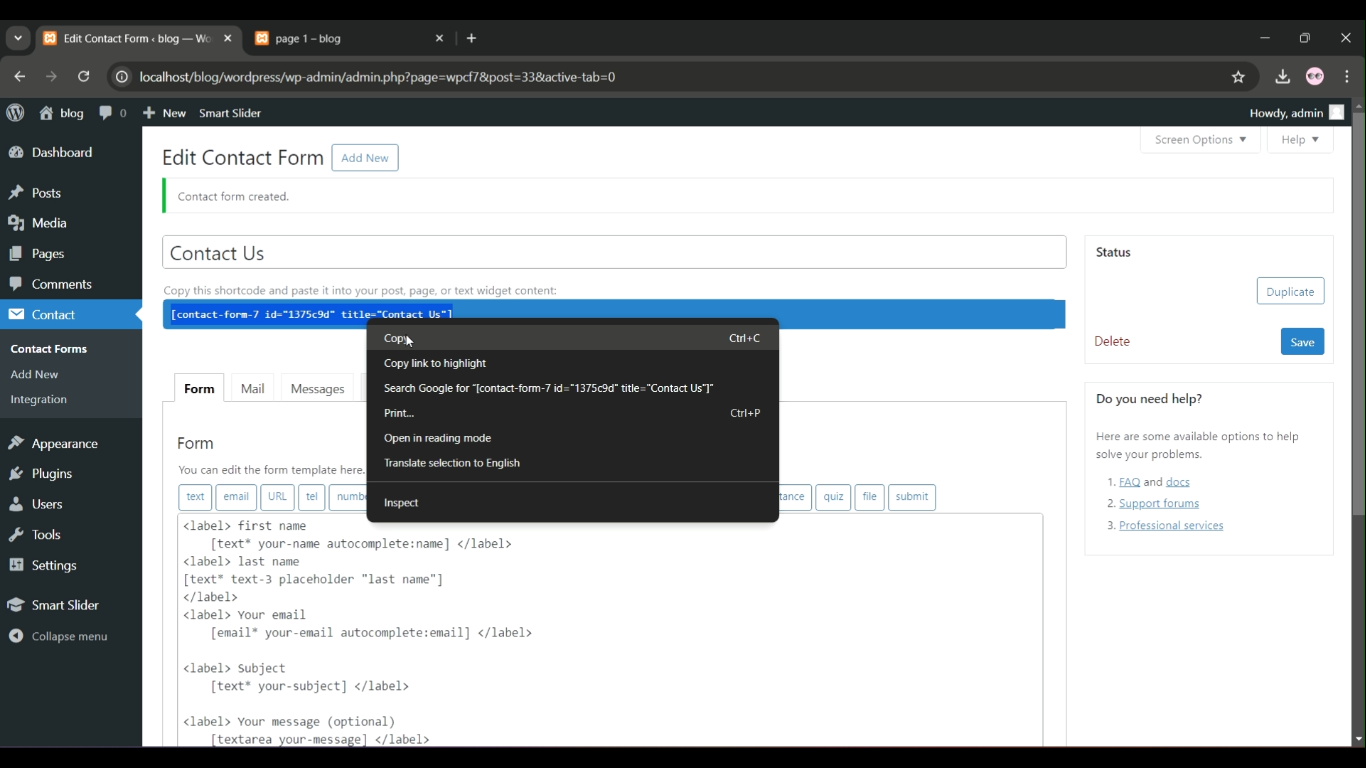
Copy the Shortcode: After saving, a shortcode will appear at the top of the page. Copy it.

Copy the Shortcode
- Once saved, a shortcode will appear at the top (something like [contact-form-7 id=”123″ title=”Contact form 1″]).
- Copy this shortcode.

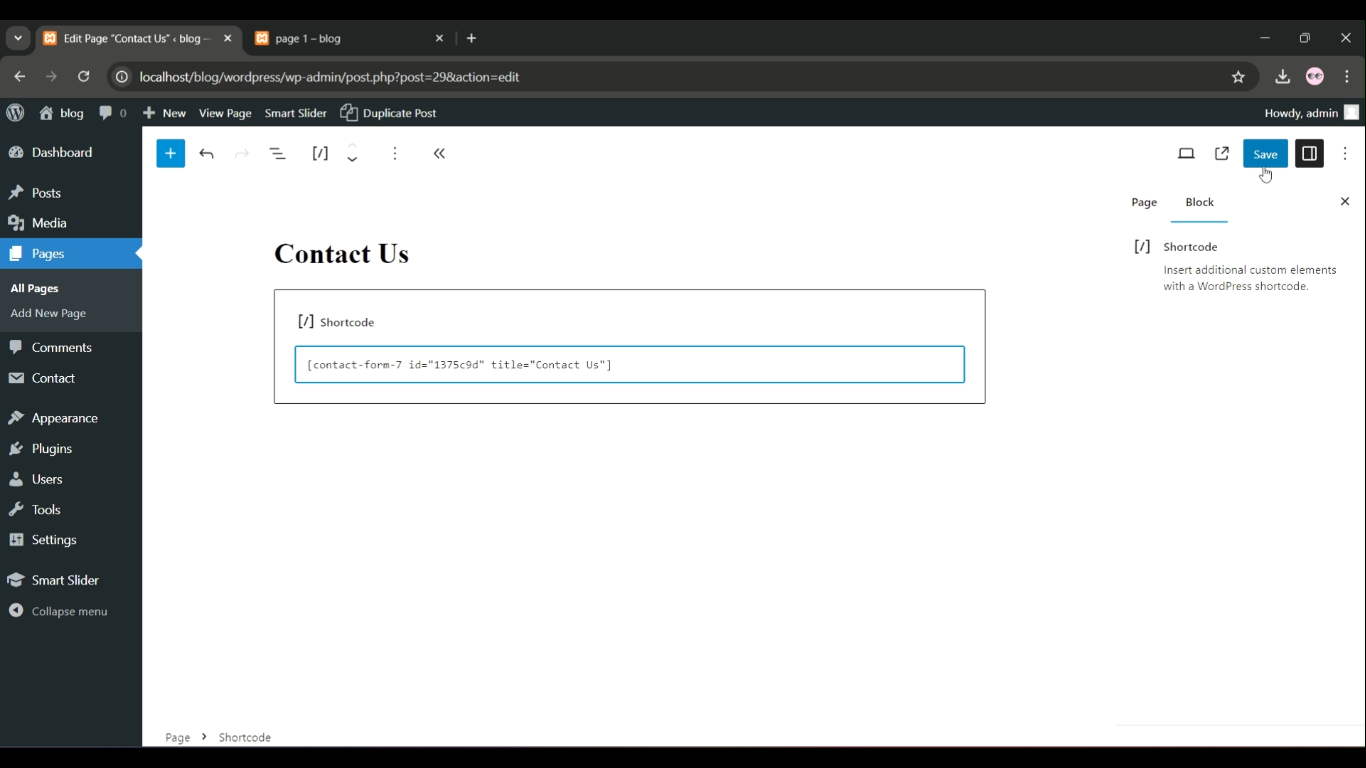
Paste the Shortcode into the Contact Us Page
- Go to Pages > All Pages and find your Contact Us page.
- Edit the page and paste the shortcode in the content area where you want the form to appear.

Publish/Update the Page
- After pasting the shortcode, click Update or Publish to save your changes.
Your Contact Us page will now display the form created using
Contact Form 7. Users can fill out this form and submit inquiries directly from your site!
Professional WordPress Development Team

Troubleshooting Common Issues
| Issue | Solution | |
|---|---|---|
| Emails not sending | Check email settings or configure SMTP plugins. | ❗ |
| Form validation errors | Ensure required fields are properly configured. | ⚠️ |
| Spam submissions | Use reCAPTCHA or Akismet. | 🔒 |
| CSS not applying | Clear cache or use specific class names for styling. | 🎨 |
Advanced Features of Contact Form 7
1. Multi-Step Forms
Multi-step forms improve user experience by breaking long forms into manageable sections. Use plugins like Contact Form 7 Multi-Step Addon to implement this.
2. Database Integration
Save form submissions in your database using the Flamingo plugin. This is useful for managing leads and tracking user interactions.
👉 Backend development for Beginners
3. Conditional Fields
Show or hide fields based on user input for a dynamic form experience. Install the “Conditional Fields for Contact Form 7” plugin.
Comparison Table: Contact Form 7 vs. Alternatives
| Feature | Contact Form 7 | WPForms | Ninja Forms |
| Free Version | Yes | Limited | Limited |
| Customizable Forms | Yes | Yes | Yes |
| Drag & Drop Builder | No | Yes | Yes |
| Spam Protection | Yes | Yes | Yes |
| Database Integration | Requires Addon | Built-in | Requires Addon |
| Multi-Step Forms | Requires Addon | Yes | Yes |
Conclusion
Contact Form 7 is a powerful tool for creating simple yet effective forms in WordPress. By following the steps above, you can set up, customize, and optimize forms tailored to your needs. Don’t forget to explore the advanced features and troubleshoot common issues to ensure your forms perform flawlessly.
For more tips and tricks, check out:
With these resources, you’re ready to make the most of Contact Form 7 for your WordPress website. Happy form building!